Хотя браузер просто отображает данные, находящиеся на удаленном сервере, он имеет решающее значение в том, как именно сайт будет выглядеть. Если зайти на один и тот же ресурс через Safari или Google Chrome, внимательный пользователь заметит небольшую разницу. Она обусловлена спецификой браузеров, которую должны учитывать веб-разработчики.
В этой статье разберем, что такое кроссбраузерность, зачем нужна и как ее добиться.
Что такое кроссбраузерность
Кроссбраузерность — одинаковое отображение и корректная работа веб-сайта в разных браузерах. Так же называют подход к верстке. Разработчик должен учитывать специфику, чтобы в Chrome и Mozilla страницы были примерно одинаковыми, а код работал корректно.
Данная проблема появилась еще на заре браузеров, когда на рынок вышли аналоги WorldWideWeb. Различные программы решали одну задачу — отображение веб-контента. Однако разработчики по-разному подходили к ее решению, из-за чего один и тот же сайт выглядел по-разному, или вообще не работал в одной из программ.
Такая проблема неминуемо ведет к потере целевого трафика, поэтому разработчики и компании занялись поиском решений для того, чтобы сайт одинаково качественно работал и отображался на любой программной платформе.
Стоит отметить, что кроссбраузерность и адаптивность — близкие понятия, но все же разные. В первом случае имеется в виду возможность сайта правильно работать в любых браузерах, а во втором — отображаться на устройствах (телефоны, ПК, планшеты) с разной диагональю экрана.
Проблемы кроссбраузерности
Когда разработчики только заговорили о разработке сайтов под разные браузеры, адаптация была трудоемким и сложным процессом. Сейчас она стала проще, но все же программисты и веб-дизайнеры должны учитывать 2 проблемы, которые не решены до сих пор.
Варианты отображения страниц в различных браузерах
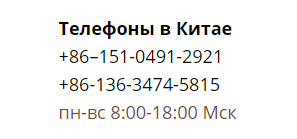
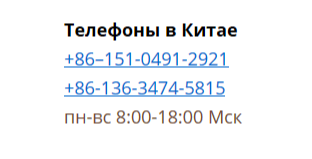
Браузеры создают на базе разных движков. Это определяет особенности обработки CSS и HTML, из-за чего одни и те же блоки выглядят по-разному. Один из простых примеров — номера.
В Google Chrome они не подсвечиваются, как ссылки.

В Microsoft Edge, напротив, номера выделяются. Это можно исправить с помощью атрибута x-ms-format-detection=»none» или нестандартного стиля.

Различия в интерпретации стандартов HTML, CSS и JavaScript
Используемый движок определяет нюансы обработки стандартов. Они могут по-разному понимать одни и те же теги, из-за чего возникают небольшие различия, как в примере выше.
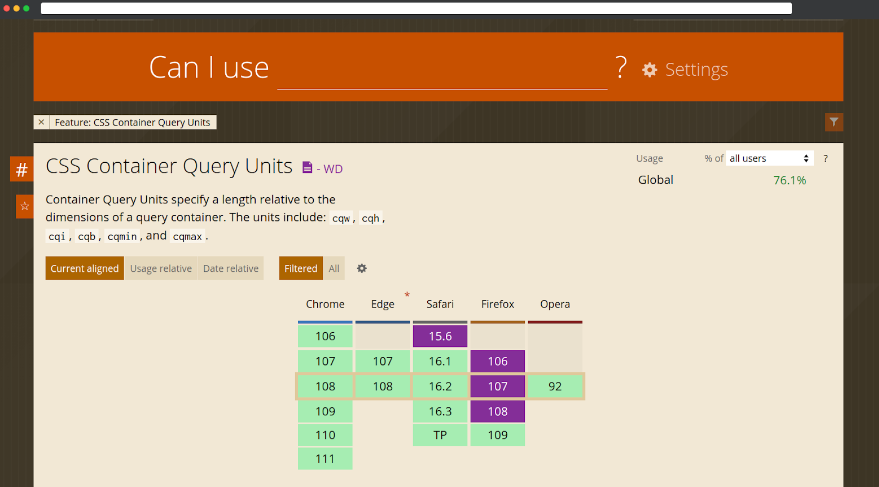
Это уже нельзя назвать проблемой, поскольку есть простые решения данных особенностей. Более реальной трудностью становится то, что пользователи могут не обновлять браузер, из-за чего не все реализованные функции работают правильно.

На скриншоте фиолетовым помечены версии браузера, которые не поддерживают новую функцию. Если человек пользуется, например, Safari 15.6, то движок просто не выполнит CSS-функцию.
Поэтому тестировщик должен учитывать не только различия браузеров, но и особенности версий одной программы, чтобы предотвратить сбои у пользователей устаревших модификаций.
Популярные браузеры и их особенности
В 2024 году достаточно адаптировать сайт под 3 ключевых браузера:
- Google Chrome (Blink). Движок этого браузера отличается параллельным рендерингом, повышающим производительность, а также широкой совместимостью. Он поддерживает практически все технологии и функции.
- Safari (WebKit). Его особенность заключается в том, что каждый порт WebKit по-разному обрабатывает код. Тестировщик должен проверить, как происходит рендеринг в разных версиях браузера.
- Mozilla Firefox (Gecko). В отличие от WebKit и Blink, данный движок использует уникальные префиксы (moz) и использует XUL (XML User Interface Language), специального языка XML для описания UI.
Важность кроссбраузерной верстки
Кроссбраузерная верстка — это один из стандартов современной веб-разработки. Она стала распространенной по 3 причинам.

Улучшение пользовательского опыта
Качественный и понятный UX крайне важен для бизнеса. Клиент должен максимально понятным и коротким путем дойти до кнопки «Купить» или «Заказать». Если сайт в разных браузерах выглядит по-разному, или часть функций не работает, то клиент может столкнуться с проблемами, которые станут причиной уйти на другой сайт.
Поддержание единого визуального стиля
Это важно для правильного восприятия сайта со стороны пользователя. UX пострадает, если человек регулярно заходит на сайт, используя разные браузеры, и каждый раз видит новый стиль текста, по-другому размещенные элементы.
Кроме того, это важно с технической точки зрения. Если стиль не приведен к единому стандарту, то пользователь может найти такие небрежности, как:
- Наслаивающийся друг на друга текст.
- Названия, вылезающие за границы кнопок.
- Отсутствие выделения заголовков и т.д.
Повышение доступности для пользователей на разных устройствах
Без кроссбраузерности нельзя гарантировать, что сайт будет корректно работать на разных движках. Если разработчик создал сайт под Blink, то на Firefox потеряются стили, перестанут работать некоторые функции и т.д. В результате потенциальный пользователь не сможет переходить нажимать по кнопкам, смотреть гифки на страницах и др., т.е. сайт будет доступен на 100% только части вашей целевой аудитории.
Методы обеспечения кроссбраузерности
Чтобы решить проблемы с кроссбраузерностью, рекомендуется использовать хаки, т.е. фрагменты кода, рассчитанные на конкретные браузеры. Они игнорируются другими браузерами, что решает проблему неправильного рендеринга. Это универсальный вариант, но с ним нужно быть аккуратнее, поскольку структура страницы утяжеляется.
Также существуют универсальные технологии и стандарты. К примеру, веб-разработчики активно используют CSS-препроцессоры Sass и Less. Они позволяют создавать модульные и масштабируемые CSS-файлы и автоматически генерировать префиксы. Использование препроцессоров обеспечивает лучшую кроссбраузерную совместимость.
Кроме того, рекомендуется работать только с современными фреймворками и библиотеками, в которых учтена специфика актуальных браузеров. Они уже протестированы на различных сайтах, так что программист точно не столкнется с проблемами и необходимость переизобретать велосипед для различных движков.
А после завершения проекта важно протестировать сайт, чтобы удостовериться, как страницы выглядят в Chrome, Safari и т.д. Для этого используют следующие сервисы:
- CrossBrowserTesting.com.
- BrowsrCamp.
- Litmus и др.
Тестирование совместимости — важный этап в веб-разработке для обеспечения качества финального продукта. Благодаря тесту программист узнает, как интерпретируется HTML, CSS и JavaScript, и рендерятся страницы.
Технические подходы к кроссбраузерной верстке
Существуют 2 распространенных подхода к верстке страниц.
Использование вендорных префиксов для CSS свойств
Префиксы — приставки к названия CSS-свойств. Их прописывают для каждого браузера. Они необходимы в 3 случаях:
- Свойство написано для конкретного браузера.
- Свойство экспериментальное.
- Свойство имеет частичный функционал.
В других случаях от них можно отказаться, но тут нужно учитывать специфику движков. Если разработчик не хочет постоянно прописывать префиксы, стоит использовать префикс Prefix-free или препроцессоры.
Примеры префиксов:
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink.
Полифилы и шаблоны для старых версий браузеров
Полифилл — фрагмент кода, реализующий функцию, которую не поддерживает конкретный браузер или его версия. Используя их, разработчики решают проблемы с совместимостью и неровности браузерных API.
Полифиллы пишут на JS-коде, который отлично работает во всех веб-браузерах, включая устаревшие. С его помощью можно добавить любые современные функции.
Иногда полифилы применяют для кроссбраузерной верстке. В 2024 году такое встречается редко. Данный подход был распространен в эпоху Internet Explorer 6, когда каждый браузер по-своему реализовывал возможности JS.
Особенность полифилла — одинаково корректная работа в любых браузерах. Используя их, можно избегать лишних «костылей», нагромождений и т.д. Код получается короче и эстетичнее.
Советы по обеспечению кроссбраузерности
Один из столпов кроссбраузерности — постоянное тестирование. Внедряя новую функцию, необходимо сразу проверить, как она работает. Разработчик должен быть уверен, что она нормально реализуется во всех браузерах.
Во время анализа необходимо проверить:
- Визуал — шрифты, расположение элементов и блоков, анимации.
- Функционал — интерактивность объектов на экране, запуск и результат сценариев.
Для кроссбраузерного тестирования отлично подходит Ghostlab. Данный сервис обеспечивает синхронизацию тестирования прокрутки, кликов, обновления на различных устройствах и браузерах. Используя его, разработчик максимально быстро протестирует весь объем пользовательского опыта на разных платформах.
Тестирование — обязательный этап работы, который нельзя пропускать. После обновления движка может оказаться, что проверенная функция начала реализоваться по-другому.
А уже после запуска сайта разработчик должен учитывать, что пользователь не обязан обновлять браузер. Google выпустит свежую версию браузера с поддержкой интересных функций, а человек просто закроет уведомление.
Это важно помнить при модернизации сайта. Веб-разработчики развивают продукты по методике прогрессивного улучшения. Она строится на том, что все браузеры получают одинаково хорошие и важные функции, а современные версии — еще и «вишенку на торте». Благодаря данной методике все пользователи получают качественный опыт взаимодействия с сайтом и без проблем решают определенную задачу (например, купят товар).
Вместе с прогрессивным улучшением существует методика постепенной деградации. Так называют подход к разработке, когда компания обновляет свой сайт и добавляет все новые технологии, но не «сжигает мосты» со старыми. В результате владельцы разных браузеров увидят, например, похожий интерфейс, но у одних фон будет с градиентом, а у других без него. Пример такого фона:
.element {
background-image:
url(bitmap.png);
background-image:
url(vector.svg);
}
Заключение
Кроссбраузерность — важное условие успешности и посещаемости сайта. Если ресурс одинаково правильно работает и отображается в любых браузерах, компания получит 100% трафика. А наличие ошибок в разных версиях браузера, напротив, испортит пользовательский опыт, навредит репутации и в результате приведет к потере покупателя, поэтому в погоне за экономией нельзя отказываться от кроссбраузерности и тестирования.
















